先日、「お問い合わせフォームのスパムメール対策」と題してブログを書きましたが、今日はその続編です。以前のブログはこちらから
そのときに書いたのはreCAPTCHA V2でしたが、今回ContactForm7のVersion5.1からreCAPTCHA V3に対応しましたので早速本サイトも対応させてみました。
が、しかし!!!
写真にあるように、フォームのあるページだけでなく全ページでreCAPTCHAのロゴが画面右下に表示されます。これは、reCAPTCHAのレギュレーションなので消すことは規約違反になりますが。。。しかし、控えめに言っても邪魔以外のなにものでもありません。一般に、ページ右下に表示させることが多い「ページ上へ」と被りますし。。。

そこで、なんとかならないものかとあれやこれやとググってみたもののほとんど情報がありませんでした。
※ひとつあったのは、function.phpにコードを追加してフォームのあるページ以外はロゴを表示させないとういのがありましたが、できるだけfunction.phpは触りたくないので諦めました。
そこで、次の方法を試してみたところバッチリ!!

Invisible reCaptchaというプラグインを使ってフォームのインラインにロゴを表示させるやり方でした。プラグインのページはこちらから
これは、そのフォームがあるページのフォームの下にしかロゴ表示されないのでサイトのデザイン自体を損なうこともありません。もちろん、プラグインを増やしたくないのは山々でしたがこれは目をつぶりました。
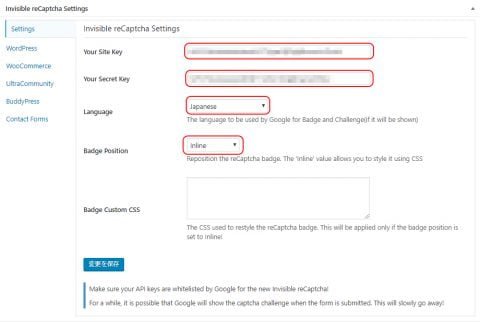
設定は至って簡単で、ContactForm7のインテグレーションの欄は空欄にします。あとは、Invisible reCaptchaを写真のように設定するだけです。ポイントはBadge Positionをinlineにすることです。そうすると、フォームのすぐ下にのみロゴが表示されます。

[ContactForm7のインテグレーションの欄は空欄]

[Badge Positionをinlineに]

[最後はContactForm7にチェックを]
V2では、訪問者にチェックを入れてもらう必要がありましたが、V3ではreCAPTCHAが自動で判定しているので訪問者に余計なストレスを与えません。
これは、お問い合わせフォームに来てもらっている人の離脱を防ぐ意味も大きいはずです。

[Invisible reCaptchaを適用した状態のフォーム]
フォームにContactForm7をお使いでreCAPTCHA V3を導入したいと思っている方は参考にしてください。
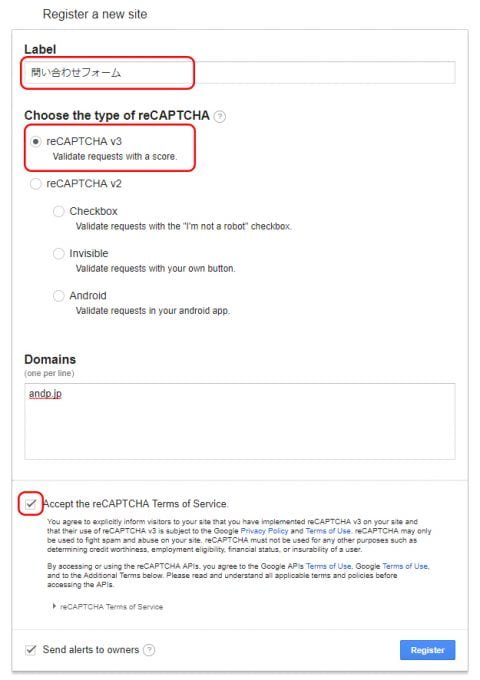
reCAPTCHA V3の設定も載せておきます。


上記キーはInvisible reCaptchaの設定で必要ですので控えておきましょう。
※全ページの右下にロゴがでてもいいという方はContactForm7だけで完結します。





