今回制作させて頂いたサイトで初めてウェブフォントを使用しました。
ウェブフォントってなに?という方に簡単にだけ説明しておきます。ウェブフォントを指定して使っていなければ通常、そのデバイスにインストールされているフォントを読みだして表示されます。
Windowsでもバージョンによってシステムフォントが違いますし、Macとも違います。それらを解決するのがウェブフォントになります。
ウェブフォントを使っていないいサイトでは次のようにフォントを指定しています。
‘ヒラギノ角ゴシック’, ‘Hiragino Sans’, ‘ヒラギノ角ゴ ProN W3’, ‘Hiragino Kaku Gothic ProN’, ‘メイリオ’, ‘Meiryo’, ‘MS Pゴシック’, ‘MS PGothic’, sans-serif
※より、先頭のフォントが優先されます。
つまり、ウェブフォントは、ユーザーのOS(バージョン含む)環境に左右されることなく、ウェブデザインしたものが全てのユーザーで基本的には反映される。※一部ブラウザ環境により表示されないこともある。

何より、読みやすい字体であることが採用の理由です。
今回は、Googleが提供している無料の Noto Sans Japaneseを使用しています。このフォントはAdobe社の源ノ角ゴシックを元にGoogleと共同開発されたフォントです。
ウェブフォントの弱点として、表示速度が遅いと言われていますが、キャッシュがあるので一度読み込むと何の問題もなく表示してくれます。
またフリーの日本語フォントをウェブフォント化することも著作権さえ満たしていれば出来ます。
しかし、ttf (TrueType)、otf (Open Type Font)などのフォントをwoff (Web Open Font Format)ウェブフォントファイルに変換したり、サブセット化する必要があります。さらにcssに記述しhtmlにタグを書いたりとそれなりに知識が必要になります。
しかし、上記の作業をするには全くの初心者がにはまだまだハードルが高いのは事実です。
そのあたりを、レンタルサーバー会社が提供してくれるとウェブフォントのシェアは爆発的に増えるだろうな。
そうなると、日本語Webフォント時代の到来も近いかもしれないですね。

もちろん、有料の日本語ウェブフォントもありますが、いかんせん費用対効果が。。。
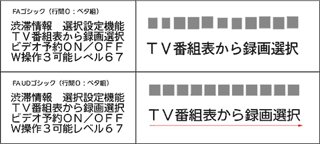
さいごに、これから波がくるだろうフォントについて少し触れておきたいと思います。それが「UDフォント」これはUniversal Design fontのことで、あらゆる人にとって快適に認識ができるフォントとして開発されたものです。
紙媒体ではだいぶ使われるようになってきてます。取扱説明書や公共での表示案内板などです。
すでにみなさんも一度は目に触れているのではないかと思います。

これからWebでもロゴ字体やよりデザインが必要な文字以外はUDフォントに置き換わっていくかもしれません。









